假设你是一位UX设计师。
你面前有两辆车,特斯拉Model Y和蔚来ES6。你的老板问你,哪辆车的用户体验更好?哪辆车的HMI设计得更好?你会如何回答?
 特斯拉Model Y (左)和蔚来ES6(右)
特斯拉Model Y (左)和蔚来ES6(右)
越来越多车企开始研究和重视用户体验(UX)。UX已成为应对变化的用户需求和激烈的市场竞争环境,决定汽车产品成败的关键因素。就一台智能网联汽车而言,UX涵盖HMI人机交互体验、智能座舱体验和整车体验三大维度,其中HMI(Human Machine Interface,人机界面)是汽车体验的重中之重。
但汽车HMI(这里暂且理解为中控、仪表、HUD等车载显示系统)与电脑、手机界面又不尽相同。一样的产品,比如导航APP,在手机上的良好体验并不能照搬到车机上,否则很可能招致用户投诉,甚至引发灾难性后果。
那么,汽车HMI设计的标准到底什么?该怎么评估汽车HMI设计?用户体验的好与坏如何界定?
用户体验是主观的,构成用户体验的维度是客观的,当中常被度量和比较的是可用性(Usability)。人机交互系统的可用性通常可以通过专家走查和用户测试两种方法评估。而启发式评估(Heuristic evaluation)是专家走查常用的方法。
专家团队根据一些通用的设计原则和自身经验,使用系统或产品完成特定任务,用以发现潜在的可用性问题,然后提供结构化的反馈,是为启发式评估。与用户测试相比,启发式评估会有一定片面性(仅代表专家用户)和主观性(仅收集定型数据),但成本低、时间快、易组织,所以在设计迭代或产品升级的情形下有其不可替代的作用。
本文的目的,在于梳理可用于评估汽车HMI的通用设计原则和汽车领域的特定要求,以及探讨如何将其结合,形成一套可落地、可复用、可迭代、适用于大部分车型的准则。
1. 通用法则
易用(easy to use)的人机交互设计背后,一定有对人心理和行为的准确把握。诺曼(Donald Norman)在他的《设计心理学》中提出了执行鸿沟和评估鸿沟理论(the Gulfs of Execution and Evaluation)。要弥合人和交互对象间的鸿沟,设计需满足以下基本原则:
1)承担特质(affordance):指(物理)物件本身就展示了可能的操作方法或可以施加的行为。例如,车门上凸起的把手提示人们要通过那里开门;音响上的旋钮调节音量大小的作用不言自明。
2)标志物(signifier):可以是任何标志、声音或可感知的指示,告知人们应该在何时何地做出适当的行为。例如,过红绿灯时,当“嘟嘟”声变得急促,我们就知道绿灯快要结束,得加快脚步;当仪表盘上的咖啡杯图标亮了,就认识到驾驶员疲劳驾驶该休息了。
3)映射(mapping):指界面上元素的形式与其功能间的对应关系。例如,有些车机将座椅通风加热设计成图形直接点击的形式,屏幕上座椅的位置,一一对应前后排四个座位。
4)反馈(feedback):是指把操作的结果传递给用户。例如,在手机上,成功发出信息后会听到声音提示;在导航中更改路线后,会获得图面和语音“已更改路线”的双重反馈。
以上这些概念,旨在让用户理解系统是如何运行的,帮助他们建立如何与系统交互的假设,进而提高系统的可用性。看完你可能会说,道理都懂,不过要怎么用呢?
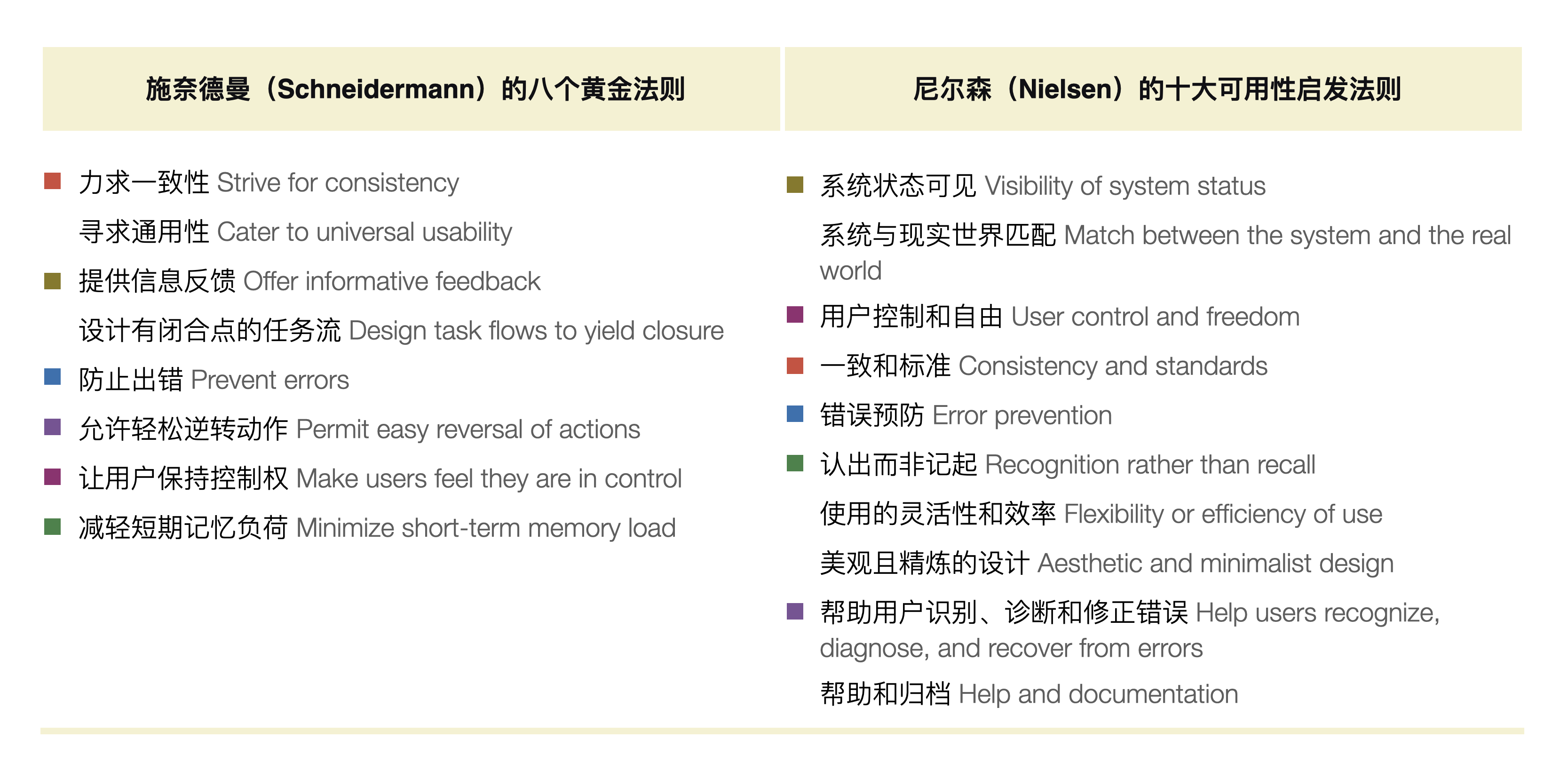
把概念往下拆解以指导设计实践,交互设计领域有两套经典的准则——施奈德曼(Schneidermann)的八个黄金法则和尼尔森(Nielsen)的十大可用性启发法则。
 左右颜色相同的准则意思相近
左右颜色相同的准则意思相近
施奈德曼的八个黄金法则于1987年提出、在2009年修正,而尼尔森的启发评估法发表于1994年。尽管已经过去近30年,但上面大多数原则依然适用,无论科技怎么发展、终端怎么变换。看上去简单的准则,实际并不容易做到。负面例子比比皆是,比如“一致性”,在一部中控的不同应用内,“删除”这个操作的图标和交互不一样;比如“错误预防”,两个图标距离过近导致误触;再比如,车机内软件一旦开始更新就无法取消或恢复,很难说不是对“用户控制权”的触犯。
2. 特定要求
只用通用准则来看汽车HMI设计显然是不够的。与电脑或手机相比,汽车有两个最大的特性:其一,用户常处于双任务环境下,当中驾驶是首要任务,与HMI的交互是次要任务,次要任务应避免对首要任务造成干扰,要平衡驾驶安全和交互需求;其二,汽车是空间和智能终端的结合体,用户身处其中,对人体工学或舒适性也提出一定要求。
过往对于汽车可用性的启发式评估大多集中在车载信娱系统(In-Vehicle Infotainment System,IVIS),各国都有比较成体系且应用广泛的指引,比如英国交通运输实验室艾伦·史蒂文斯(Alan Stevens )等人于1999年发表、2011年修正的《车载信息系统评估清单》。这份标准分为五大部分:A-车载信息系统的安装、B-信息展示、C-与显示屏和控制器的交互、D-系统行为,以及E-有关系统的信息,每一部分分别罗列了标准细则,总共有近60条。
当中着墨最多的是驾驶任务和IVIS操作的关系,比如:
- A6 查看或操作IVIS是否不受驾驶者控制器或显示器遮挡?
- A7 驾驶者观察路面情况的视野是否不被IVIS遮挡?
- B15 与驾驶安全更相关的信息是否被给予更高优先级?
以及工业设计、人体工程学方面的要求,比如:
- A5 当用户驾驶时IVIS操作是否容易触及?
- A10 IVIS显示角度是否靠近驾驶者的正常视线?
- A11 IVIS显示不受氛围灯的反射或炫光影响?
界面设计部分,交互和视觉设计的通用原则在IVIS上都有体现,比如:
- B1 信息展示是否简洁?
- B4 在视觉图形呈现和设计上是否有效使用颜色?
- C2 IVIS菜单是否易于导航?
- C8 当输入错误时是否提供及时反馈?
- E4 IVIS指引在语言和形式上是否能让目标驾驶者群体理解?
与通用设计准则相比较,上述标准对汽车HMI来说相关性更高、指引性更强,然而有覆盖不全的问题和时代局限性。随着科技进步和用户习惯的改变,有些标准已不再适用,有些则未有涉及。举个例子:座舱内的语音和手势交互今天已十分普遍,在上面的清单中却几乎只字未提。其他领域的相关规范已渐趋成熟,比如谷歌的语音交互规范、亚马逊Alexa的交互模型、Oculus的手势交互开发指引等,但并不能直接移植到车载系统,还需与安全和舒适的特定要求进行结合。
3. 复合评估体系
汽车产业近几年大跨步发展,催谷“新四化”和“软件定义汽车”趋势,有时实践甚至领先于理论,或是边实践边制定标准。开头提到,汽车HMI包括中控、仪表、HUD等显示屏。但智能网联汽车能提供的远不止这些,汽车HMI或许还涉及语音交互、GUI与VUI的配合、多模态交互、多屏联动,甚至手车互联等跨设备交互。
通用的设计原则能否用于评估上述方方面面的可用性?可以,但似乎更多依赖个人理解和经验而随机评估,无法形成可实施、可执行的行动指引。汽车行业既有的标准部分可沿用,但技术边界亟需拓宽,承载的UX理念有待更新。
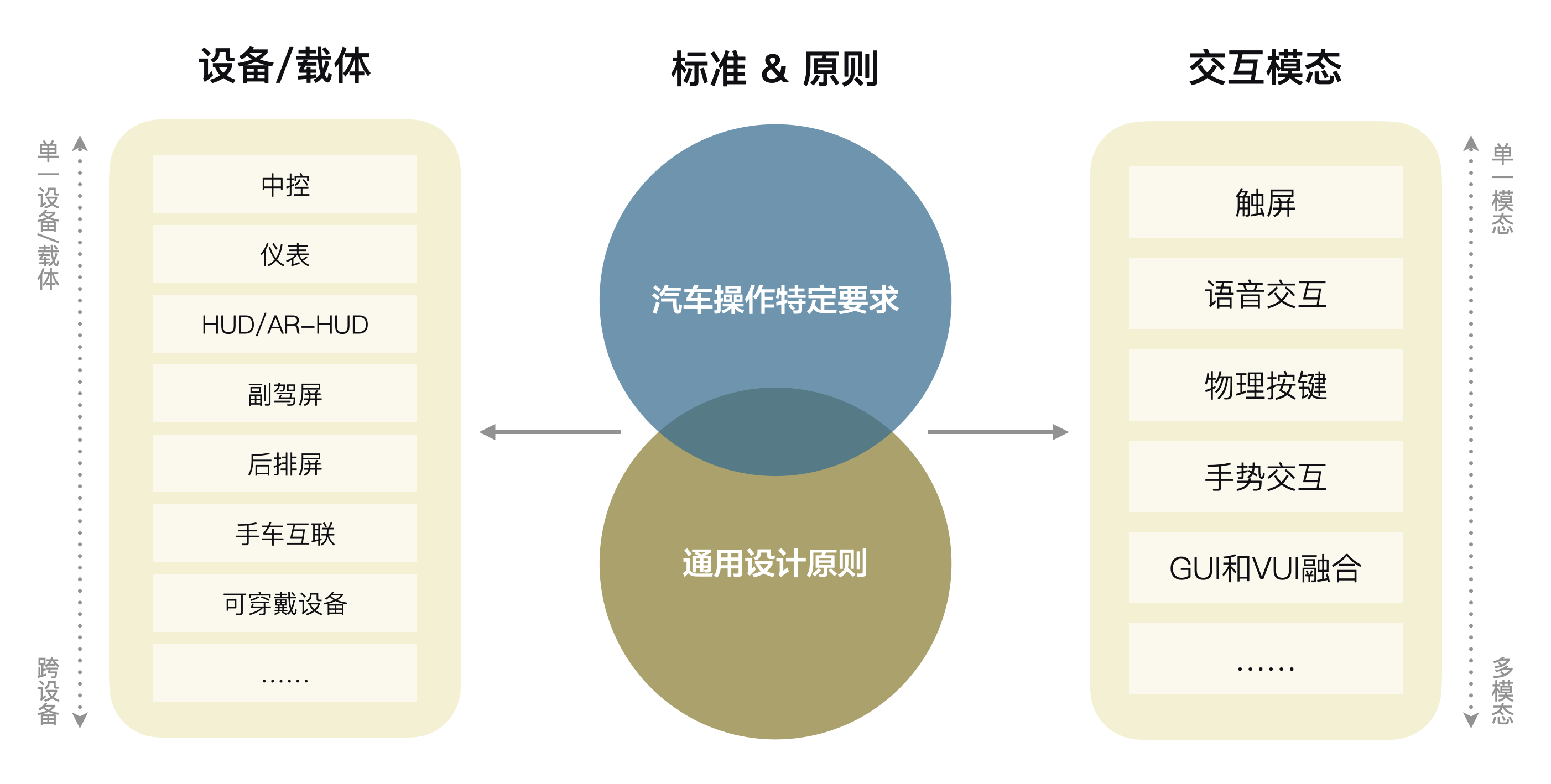
一个可行的方案是,将通用设计原则与汽车操作特定要求相结合,然后针对设备/载体,或交互模态拆解走查细则。从一个设备或载体到跨设备互联,从单一交互模态到多模交互,围绕导航、娱乐、空调、车控等高频应用,或基于信息架构、交互、视觉等用户体验要素,让走查的范围尽可能全覆盖。
 将设计原则拆解为走查清单(checklist)
将设计原则拆解为走查清单(checklist)
4. 业界实践
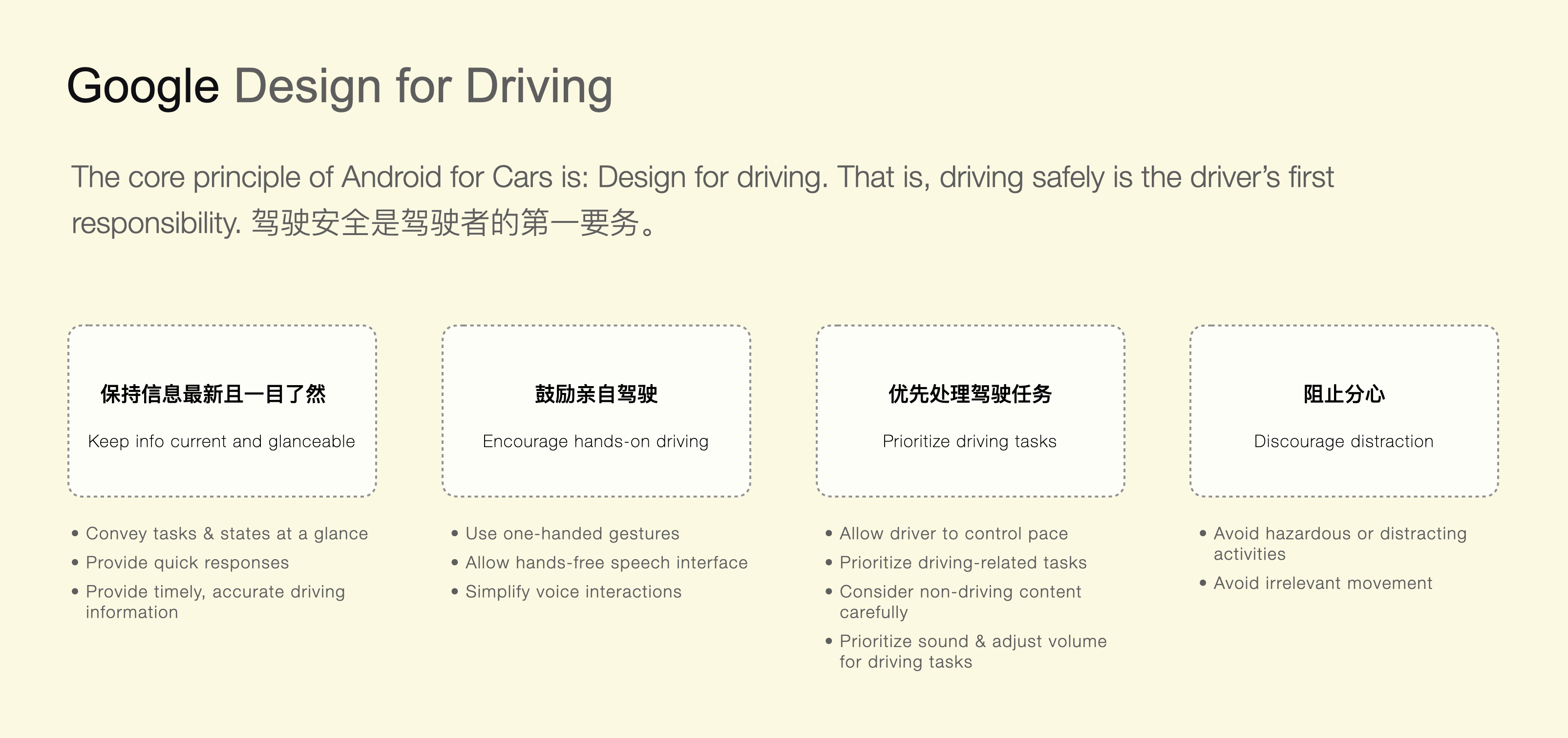
还有一个值得关注的趋势是,越来越多汽车品牌和车载系统提供商建立了自己的HMI设计系统或设计规范,比如谷歌Design for Driving、苹果HIG中有关CarPlay的设计指引、特斯拉车机设计系统、奔驰MBUX、宝马iDrive等等。与设计师常见的网页端或移动端设计系统类似,车载设计系统中一般包含字体、字号、颜色、图标等UI基本组件,同时会说明允许的用户交互(如点击、拖动、滑动等)和各种情况下的反馈。特别的部分在于多任务、多应用并行时,要确保驾驶相关信息是第一优先级,以及在驾驶过程中或是车速达到一定数值,为减少驾驶干扰,有些品牌会明确限制部分操作,比如禁用视频、减少选项等。
 谷歌车载系统交互设计原则
谷歌车载系统交互设计原则
设计系统不仅有助于提高设计开发的效率和一致性,而且将设计原则直接融汇到标准化的组件中,对系统的可用性和易用性构成一定保障。从这些规范中偷师,用于完善自身走查清单,也不失为一种思路。
到目前为止,以及在可见的3-5年内,汽车作为出行工具的基本属性应该不会发生本质改变,今天在这里讨论的各种原则、标准也就暂且不会“过时”。不过,如果哪天自动驾驶普及开来,汽车用户体验设计、HMI设计都要经历“范式转移”。到时再有人问你,哪辆车体验更好?可能又要回到当初启发尼尔森十大法则的人因中去找答案。(完)
👀📖 参考
1. 《以人为本的智能汽车交互设计(HMI)》
2. 《汽车智能交互内外饰设计》
3. 《设计心理学》, The Design of Everyday Things
4. Designing with the Mind in Mind
5. 《车载信息系统评估清单》, Checklist for the assessment of in-vehicle information systems http://websites.umich.edu/~driving/publications/documents/MIS005TRLChecklist2011.pdf
6. Google Design for Driving, https://developers.google.com/cars/design/design-foundations/interaction-principles.
