以下内容节选自我参与合著的《智能座舱HMI设计:从人因理论到设计实践》。这本书已于2023年9月出版上市。

大概十年前,特斯拉的17英寸大屏还有不少人质疑华而不实,而今天,高清大屏、灵敏的车机反应速度在新能源车主看来已经是理所应当。车机如智能手机般更新换代,HMI设计也常做常新。HMI设计的范式出现了吗?最佳实践有哪些?又有哪些问题尚未解决?在和朋友合写的《智能座舱HMI设计:从人因理论到设计实践》中,我尝试回答这些问题。以下内容就摘自这本书:
📖过去
作为智能座舱的主角之一,车载信息娱乐系统是除驾驶以外完成其他任务的中心,也是“人-车-环境”交互的重要载体。车载信息娱乐系统(以下简称“车载信娱系统”),即IVI (In-Vehicle Infotainment))或 IVIS(In-Vehicle Infotainment Systems)。从名字可以看出,IVI主要为驾驶员和乘客提供信息和娱乐,但现在远不止于此。
在智能网联汽车上,车载信娱系统已经从收音机、GPS导航,拓展为集实时地图在线导航、多媒体娱乐、音视频通讯、车辆控制等功能于一身,而且内容越来越丰富,形式越来越多样。继个人电脑、手机、平板之后,车载信息娱乐系统被视为又一个互联网智能终端。
车载信息娱乐系统采用车辆专用中央处理器,基于车身总线、4G/5G移动网络和互联网服务等,形成车载综合信息处理系统。从狭义上讲,IVI可简单理解为车机中控(Head Unit),也就是主驾驶右前方的大屏;从广义上讲,IVI指包括车内中控屏、副驾屏、后排屏等在内的车机系统,融合触控、语音和手势等多种人机交互方式,为驾乘提供各种信息和应用服务。“新四化”背景下,在很多车厂,IVI或更名网联部门,或从属于车联网、智能座舱部门,重要性有增无减。
车载信息娱乐系统的发展历史并不长,走向智能化、网联化只是过去十几年间的事情。纵观其发展历程,大致可以分为三个阶段:
初级阶段(1910年至1990年代):1910年,爱立信创始人拉什·马格拉斯·爱立信(Lars Magnus Ericsson)在他的车内安装了一部电话,与其说为了满足富豪车主需求,更像是推广自家产品。1924年,雪佛兰打造出世界上首款车载收音机,标志着车载信息娱乐时代的开启。之后的大半个世纪,车载信娱系统更迭缓慢——车载收音机到20世纪50年代才普及开来,卡式磁带播放器出现于60年代,CD机自80年代起开始搭载于汽车……整体而言,这一时期的车上娱乐仅限于收听广播和音乐,内容十分单一。
跃升阶段(1990年代至2012年):车载信息娱乐系统的跃升,与信息技术和消费电子产品的快速发展息息相关,笔记本电脑、手机等移动通信设备的部分功能被逐渐移植到车上。20世纪90年代,出现了装有GPS导航系统的汽车。随后,车上又有了蓝牙电话、MP3、DVD播放器等,人们开始把这集成了众多功能的系统,称之为“车机”。十几、二十年间,车载显示屏也逐步进化,完成从单色点阵屏到彩色液晶屏的转变。这时的车机系统让行车安全和驾乘舒适性明显提升,但不具备联网功能,与手机相比,离“智能设备”还有很大距离。
智能网联阶段(2012年至今):2012年,特斯拉Model S问世,标志着汽车电动化浪潮滚滚而来。车上17英寸大屏惊艳众人,车载信息娱乐系统的功能和设计开始颠覆式变革。以特斯拉为代表,车载信娱系统将以往由物理按键完成的操作,如车辆控制、空调和座椅设置等,也整合到了触控屏上。这之后,车机中控纷纷朝大屏方向演进,并且融合语音助手、辅助驾驶等功能。十年间,IVI高歌猛进,已成为智能座舱举足轻重的组成部分,以及体现一辆车智能网联程度的重要窗口。

图1 中控大屏已成为智能网联汽车“标配”
🌊现状
车载操作系统可以分为定制型、ROM型和超级APP,基本全都在2012年后才建立起来,车载信息娱乐内容和生态也日新月异。苹果CardPlay和谷歌Android Auto于2014年、2015年先后问世,国内的百度CarLife也差不多在同一时期推出,这些都属于手机车机互联解决方案。近些年,越来越多车企意识到车机系统的重要性——不仅是出行增值服务的入口,而且可以记录和分析用户的出行习惯、使用偏好等数据,用于持续提升服务质量和用户体验,于是加大了对自研车机系统的投入,从ROM转为定制型车机系统,打造全新底层操作系统。
车载信娱系统让驾车出行更安全便捷,也让驾驶者和乘客的车上时光不那么沉闷单调,甚至创造了新的用车场景。从内容、载体、交互方式来看,当下的车载信息娱乐系统呈现出以下特点:
1. 开放丰富的应用生态
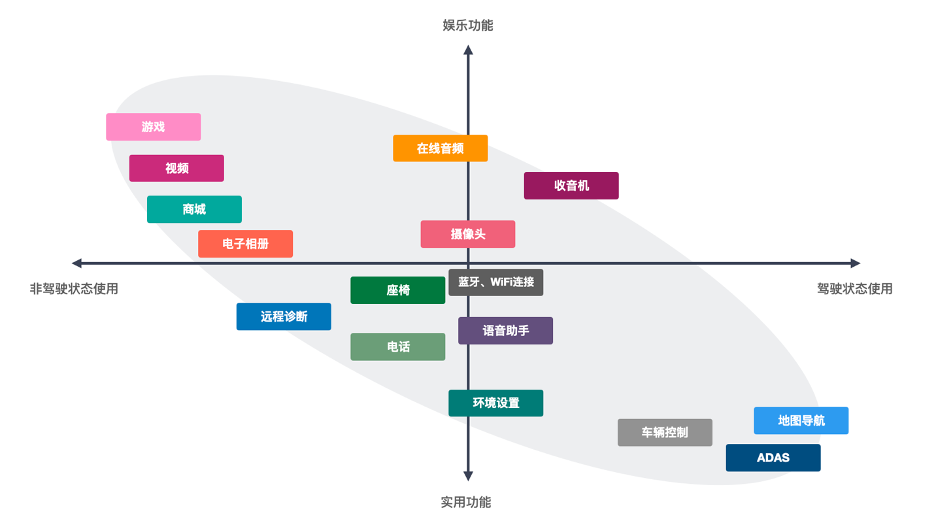
随着汽车电子电气架构的演变和芯片算力的提高,车辆软硬件深度融合。得益于此,在提供信息娱乐内容以外,车机系统还可以对车门车窗、空调、摄像头、灯光、座椅等硬件进行控制和设置调整,甚至允许用户根据自身需要,对模块化的软硬件功能进行定制组合。网联技术则让车与外界环境实现动态交互,在线的信息娱乐内容不断拓展,各大汽车品牌都在构建自己的车机应用生态(如图2所示),将诸如购物、支付、健康相关的第三方应用引入车机并进行定制适配,从而为车主提供多种多样的智能座舱数字体验,打通车内车外的生活。

图2 车载信娱系统常见功能和应用
2. 大屏化与多屏化
车载中控屏已成为汽车新品的标配,差异在于屏幕大小和交互方式。自特斯拉采用17英寸中控大屏以来,车载系统显示屏越做越大,从豪华车到经济型汽车,车机大屏全面普及。同时,车机屏幕显示技术在向着更大、更薄、可弯曲、多屏联动等多种形态发展,有的大屏还能随驾驶模式的切换而升降,屏幕上的内容也会相应改变。在显示方式上,基于3D渲染引擎的车载HMI让车机画面更加精致逼真。除针对主驾的中控外,车载屏幕还向副驾、后排延伸,主打车载影音娱乐功能。车载芯片算力提升,保证了多个应用同时运行的流畅度,以此为基础,智能座舱推出“一芯多屏”方案,实现多屏、联屏互动以及一体屏方案。驾驶员和乘客既可以共享路上时光,也可以拥有独立的娱乐空间。


图3 大屏化与多屏化趋势(上:飞凡;下:红旗)
3. 语音为重的多模交互
车载信息娱乐系统中的功能,大多是在驾驶状态下使用。为了确保驾驶员的手、眼尽量不脱离驾驶任务,也就是能够用双手操控方向盘,以及让视线和注意力集中在前方路面上,车载系统也支持触控以外的人机交互方式,比如语音、手势和及物理按键等,用户可以灵活选择,提高了用车出行的舒适性和安全性,同时能在一定程度上满足用户对汽车智能化的需求和期待。无论传统车厂还是造车新势力无一例外对语音助手非常重视,车载语音交互持续取得突破,语音识别准确率最高可达到95%以上,不少新车型都支持“连续对话”;而手势交互还处于初级阶段,应用场景有限,多是作为其他交互方式的补充。融合多种感官的多模态交互不仅是车载系统当前的设计热点,相信也是未来几年车企会持续发力的领域。
以下结合行业实践,讲讲车载信娱系统HMI设计的现状和一些要点:
1. 四种典型的信息架构
高效易用的车载信娱系统,显著特点之一是扁平的信息层级、清晰的任务流程。为了让驾驶员快速获取核心信息,轻松完成高频操作,车载系统要统筹各功能应用的优先级和使用频率,合理规划信息架构。一个常被引用的原则是,驾驶员操作车机时单次扫射不超过2秒、总任务时长不超过12秒(NHTSA建议)。
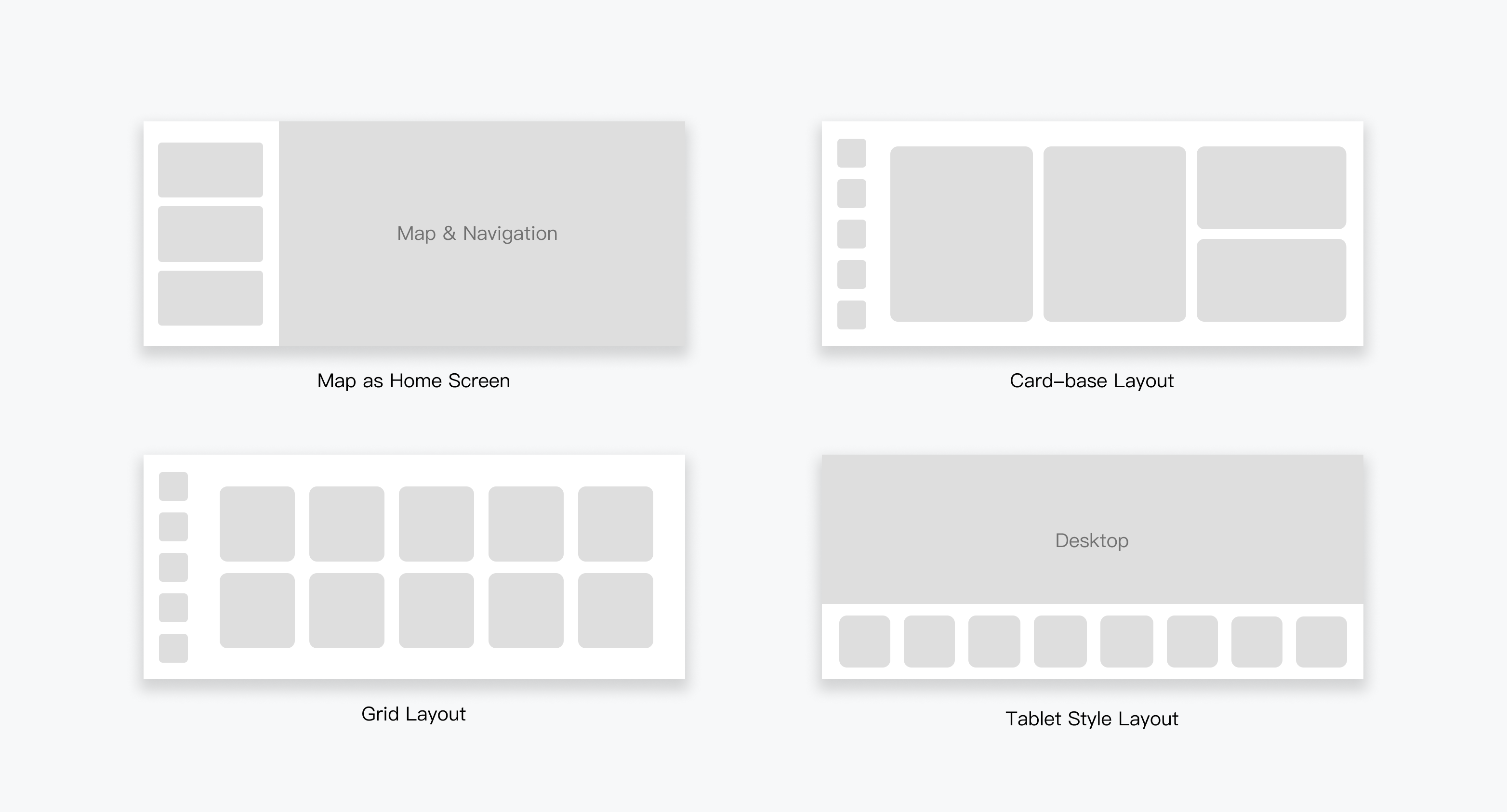
一般而言,车机中控首页要展示导航、音乐、车控等高频应用入口,并允许快捷操作,如一键导航回家或一键播放音乐。此外要为智能语音助手、系统通知等规划较高层级,确保在任意页面均可查看。当前,车载系统(主要是中控)的系统级信息架构主要有以下四种(如图4所示):
1)地图为桌面——也就是开机即看到地图、当前定位和周边兴趣点(POI,即Point of Interest),地图导航在最底层,左侧或底部为菜单栏,音乐、车控、摄像头等其他系统应用需要点击打开,或以快捷操作卡片的形式出现在首页固定位置。采用这种架构的品牌包括特斯拉所有有车型的车机、蔚来NIO OS和小鹏Xmart OS。
2)卡片式布局—— 延用移动端App的设计思路,有车机采用卡片式设计,在首屏同时展示3-4个应用及其快捷操作。卡片式的好处是提供较大的接触面积,比应用图标更容易点击,降低误触机率。理想汽车车机系统均采用这种布局。
3)网格式布局——将应用图标以网格化形式平铺在首页,也就是默认首屏的应用优先级相同,由用户从中选择。典型代表是苹果CarPlay。从iOS10开始,CarPlay还在左侧菜单展示最近使用的三个应用作为快捷入口。不过,从用户数据来看,人们对车载系统中应用的使用频率并不相同,导航、音乐和电话明显高于游戏、商城等,因此将应用“一视同仁”的网格式布局已比较少见。
4)平板式布局——近年,在车载系统上还出现了与平板电脑高度相似的设计,比如问界M5、腾势D9和荣威RX5,都是在首页大面积展示精美的壁纸桌面,突显高清液晶显示屏的通透效果,与内外饰风格呼应,同时将应用卡片或小组件(widget)在下方一字排列。

图4 常见车机中控首页布局
2. 考量手部交互距离的界面布局
作为智能座舱的车控和信息娱乐中心,车载信息娱乐系统的主要用户是驾驶者,要满足可视可及的设计原则。首先,屏幕上的信息应在驾驶员可视范围内,重要信息放在易于查看的位置,让驾驶员“瞟一眼”就能完成对信息的获取。从交互的角度来说,一只手可以触达的区域有限,车载系统上的按键应在驾驶员可以轻松触及的范围内,且目标易于操作。百度智能驾驶体验中心的 《车载HMI视野及操作范围探索》研究报告指明,根据平均人体尺寸和学术研究,以肩部为原点,驾驶员右手操作的便利级别为:10-40cm是最佳区域,40-60cm是可接受区域。也就是说,距离驾驶者肩点60cm(相当于2260px的屏幕宽度)以外的区域,基本等同于不可交互区。横向车机屏幕的交互布局如图5所示。

图5 百度车联网定义的车机交互布局
为了方便驾驶者在开车过程中手眼协作,高效地完成驾驶以外的任务,重要元素和高频操作一般布局在靠左区域,同时注意按键不要被方向盘或手臂遮挡;中间通常放置非高频操作,并尽量放大触控的有效热区;右侧不建议设置交互任务,只作为轻量化视觉信息展示区。
依据屏幕比例,市面上常见的车机屏幕分为横屏和竖屏两种,在信息架构设计和界面布局上,要合理利用横向和竖向的空间资源,帮助用户快速定位和识别信息。横屏的操作区和功能区通常靠左布局;在竖屏上,关键信息可以放在视线无需过多转移即可看到的上方,操作区域则以面积较大的卡片为主。
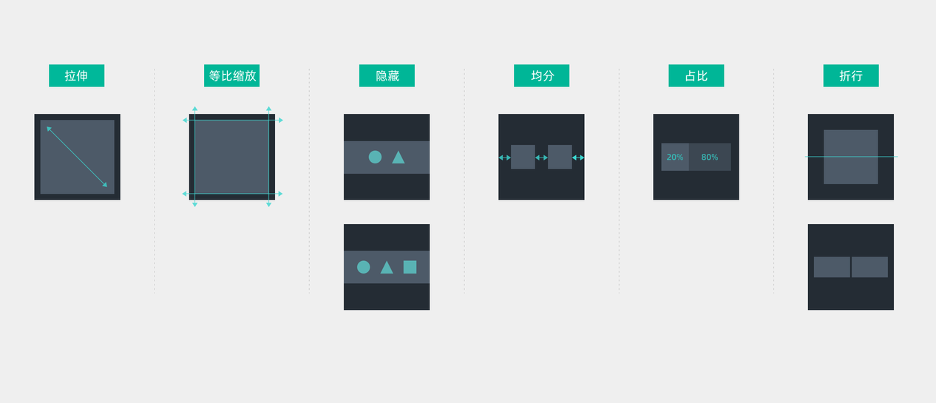
即便属于同一汽车品牌,不同车型很可能会使用不同尺寸的屏幕,这往往与车辆定位、内外饰设计有关。在移动端就存在的屏幕适配难问题,在车载系统上被进一步放大。在进行车载信息系统HMI设计时,可能同时面对横屏、竖屏,以及小屏和大屏多种形态,一套设计需适应多个屏幕尺寸,更重要的是要保证一致的、良好的显示效果和操作体验。为了应对这种情况,在进行内容布局时,设计师会采用响应式布局,并对响应的方式作出规定。华为车机应用和阿里巴巴AliOS总结了常见的适应原则(如图6所示),包括拉伸、缩放、隐藏、均分、占比、拆行、延伸等,这些原则既可以独立使用,也可以“多管齐下”,对不同屏幕比例下的内容布局进行重组定义。

图6 AliOS总结的内容适应的基本准则
3. 适合双/多任务的交互方式
几年前,有设计师会直接将移动设备的交互方式移植到车载系统中,但一些手势并不适合汽车移动状态,有些甚至容易招致安全风险。因为驾驶者在车上常处于双任务乃至多任务环境中,在进行车载信娱系统交互设计时,要格外留意一些设计原则,比如防止分心、预防错误、记忆减负、用户可控等。
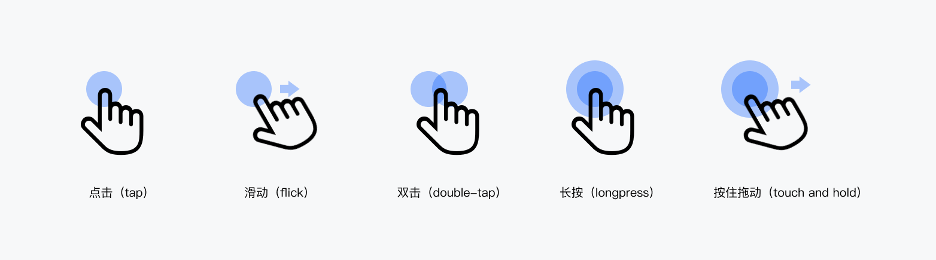
在驾驶过程中,单指点击(tap)是最有效、最常用的触屏交互(如图7所示),其次是滑动(flick)、双击(double-tap),至于长按(longpress)、按住拖动(touch and hold)、拖拽(drag)建议谨慎使用,因为操作难度较大。

图7 车机触控屏常见交互手势
目前大多新能源汽车的车载系统都支持语音交互,从听歌切歌、发起或结束导航、调节温度、开关窗户等,在驾驶过程中,可以减少操作步骤,减少分心。进行车载系统设计时,通常要提前为语音形象定义展示区域和语音状态。
除了语音和触控交互,车载系统还会融合实体交互方式,包括方向盘按键、拨杆、旋钮、物理按键等对车载系统的操控作用。相比触屏上的“软按键”,一些传统汽车的“老司机”更习惯使用物理按键,如通过方向盘按键切歌、通过旋钮调整空调温度等。因此,不少新车仍保留部分实体按钮,虚实结合,作为触屏外的另一种选择。
为了达到直观自然的人机交互,除了将上述交互方式进行灵活组合外,一些品牌积极探索所谓“主动交互”,即不是等着用户去发起任务,而是根据场景判定,主动推送应用或服务。触发条件通常依据人脸识别、虹膜识别、车辆状况和车辆位置等。例如,当监测到驾驶者疲劳犯困时,会响起声音提醒或座椅震动提醒;当监测到用户伤心难过时,语音助手会主动关怀;当特殊纪念日来临,如车主生日,车机屏幕会送上祝福或推荐庆祝方案。不过,这种主动交互,如果触发条件设置不当,很可能让用户感到突兀甚至冒犯,也因此有了“智能”变“智障”的调侃。
车载系统交互方式的选择需尽量符合用户心智模型,而非一味求新求异。汽车的驾乘人员广泛而多样,车载信娱系统的设计应尽可能让不同认知水平、熟练程度的用户都感到易懂易用。在设计过程中,不仅要兼顾不同年龄、性别、文化、教育背景的用户,也需考虑新手、中度和熟练用户的能力差异和使用习惯,从而提升通用可用性(Universal Usability)。
4. 渐成共识的视觉规范
在汽车座舱中,视觉的重要性尤为突出。车载信息娱乐系统与用户视觉的关系,不仅涉及多个感官维度,如颜色、亮度、对比度等,而且依赖并利用了多个刺激维度,比如位置、大小、形状等。车载系统需要控制页面上的信息密度,减少视觉干扰,让核心信息突出;文本应简短直接,字符大小要符合一定要求,最小字号也能在车辆移动状态下轻松辨认。
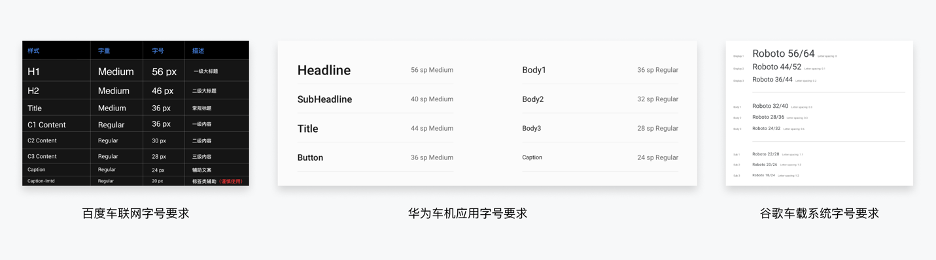
用户从车载系统中获取信息的准确率和效率,首先与字符大小有关。车载系统上的字号,肯定要大于网页端和移动端。本书第三章提到,《车载视觉信息汉字显示规范》研究表明,不考虑显示器的位置,汽车交互界面建议最小字号18到20 pt之间(大致相当于24-27px)。在业界,百度车联网和华为车机应用将正文最小字号定在28px,辅助性的文字(如备注说明)可以是24px(如图8所示)。

图8 百度、华为、谷歌车机系统文字字号阶级参数
车载信息的易读性,还受到字符颜色、亮度、对比度等因素的影响。车机文字与背景的对比度可参考 ISO 15008 ,保证清晰易读且符合易达性的标准。华为车机和谷歌Automotive OS都规定文本与背景的对比度至少达到4.5:1,建议在7:1或以上。
车载设计系统对按键大小和交互热区一般也会给出指引和规范。2021年,同济大学艺术与传媒学院汽车交互设计实验室与百度智能驾驶体验设计中心一项研究指出,中控触屏按键尺寸建议为 9-15 mm,并需经过公式换算适应不同尺寸的车载屏幕。在业界,百度车联网、谷歌Auto OS等多个车机设计系统建议车载按钮热区最小为12mm,同时交互元素之间要留有至少3-4mm热区间隔。如表1所示。

表1 互联网科技公司车机系统设计规范
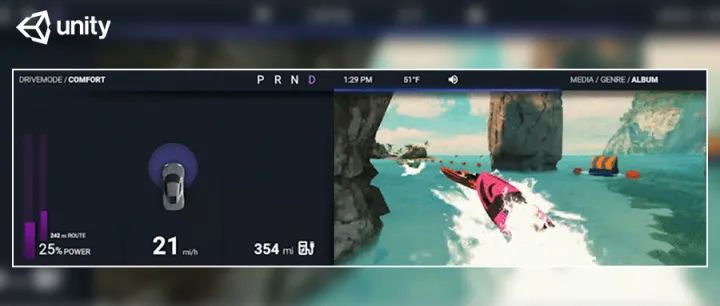
在视觉设计方面,Unity, Unreal等3D引擎被车厂引入HMI设计开发流程,用于制作精致的3D车模,以及空调和座椅调节等功能,已成为HMI设计的一股潮流。以3D车模为例,3D效果能够让扁平化的界面变得更加生动和具有空间感,帮助用户定位问题和操作区域。如果利用得当,3D视觉效果可以传递系统状态、提供操作反馈,帮助用户获知当前情境;但如果使用不当,也可能造成视觉干扰,分散驾驶员注意力,所以还需结合用户需求选取恰当的应用场景。


图9 3D引擎制作的车模和车机游戏
🔭未来
有市场调研机构在2021年指出,智能化配置是购车决定性因素之一,甚至超过价格和品牌。作为智能座舱智能化水平的重要窗口,车载信息娱乐系统势必将受到汽车厂商和科技公司越来越多的重视。虽然前文总结了一些经验和行业最佳实践,但随着芯片、显示屏等技术的发展,以及用车出行场景的拓展,车载系统HMI设计还面临着一些待解决的问题:
1. 屏幕越大不等于体验越好
近几年,智能座舱朝大屏化、多屏化方向发展的趋势明显,“一芯多屏”IVI方兴未艾。数据显示,2020年,9英寸及以上的显示屏市场份额为27%;到2026年,预计41%的车载显示屏将是9英寸及以上,同时未来5-6年配备15英寸显示屏的汽车数量可能会增加2倍。大屏让丰富的功能应用和信息内容“看得见、摸得着”,而且支持触控、语音等多种交互方式,能很好地体现座舱的科技感和豪华感。
但是,屏幕变大,并不会必然带来用户体验的提升。美国汽车协会(AAA)2017年曾发布一份研究报告称,如果设计不当,在大尺寸触摸屏上操作可能会让人分心,尤其是对年纪较大的驾驶员而言。英国交通运输研究实验室(Transport Research Laboratory)2020年的一项研究也指出,在触摸屏上用触控方式设置空调参数,要比物理按键多花两倍时间。
中控大屏上的信息功能越来越多,以往通过物理按键完成的任务转为触控,一些用户的操作习惯较难转变,可能带来安全隐患。2016年,本田取消了几款车上的按键和旋钮,并以触控屏上的滑块取而代之,但很快收到客户投诉,说触摸屏不直观难操作,必须看着屏幕才能调节音量及空调等。于是,2020年,本田在海外版飞度(JAZZ)上取消了空调等部分功能的触控操作,回归使用物理按键。
大屏幕提供更多的显示空间,但并不意味着要把所有的控制和设置都塞到屏幕里,关键是站在用户角度,尽可能采用用户熟悉、容易学习掌握的交互方式。
2. 多屏联动的潜在问题
当智能座舱配备多块屏幕时,通常中控承担车控和信息娱乐中心的职能,而副驾屏和后排屏主要为相应位置的乘客提供影音娱乐。多个屏幕难免涉及屏与屏之间的互动互联,业界已有一些实践探索,比如通过双指或三指滑动在仪表和中控之间实现导航信息的流转,或是在中控与副驾屏、后排屏之间分享音视频内容;以及,副驾帮主驾设置导航目的地、选取行车路线,然后从副驾屏发送到中控屏上。不过,驾乘间分享和协作的场景有哪些、需求有多大、边界在哪里,业界实属“摸着石头过河”。
理论上,除了与驾驶相关的操作控制外,乘客应该可以与驾驶者共享车辆控制(如开关车门、车窗、后备箱等)、系统控制(如音量设置、蓝牙连接等)的权限,控制权的级别由乘客与驾驶者之间的信任程度决定。不过,由于这类任务与驾驶有一定关联,以往均由主驾控制。是否开放控制权给全车乘客?当下车企较为谨慎。
也有车型在允许互动的同时,强调屏幕之间的独立和互不打扰。比如小鹏G9,为了防止副驾在使用娱乐屏时打扰驾驶者,也为了避免车窗成像,该款车在副屏上设置了一块光线控制膜。从主驾的角度望过去,副驾屏亮度极低,根本看不到副驾屏上的内容。实际上,乘客使用副驾或后排屏享受音视频娱乐,是否会对主驾造成干扰、是否会引起驾驶分心,尚未有明确结论。

图10 小鹏G9在副驾屏上配备光线控制膜
3. 监管标准不可忽视
现在,车载信息系统不仅可用来听音乐,还可以在上面发送消息、上网,甚至买东西、看电影。但这些功能应该允许在驾驶中使用吗,哪怕是副驾或后排乘客使用?不同国家和地区说法不一。
以往,无论在中国还是外国,针对车载信息娱乐系统的指引和法规十分有限,主要集中在手机的使用上。2004年,开车时不能使用手持电话、不能观看电视被写进《中华人民共和国道路交通安全法实施条例》,一直沿用至今。现在,车载信娱系统的功能大为拓展,驾驶员对于车机的使用也开始成为各国交通管理部门的重点监管对象。美国大多数州允许在车内有视频显示,前提是从驾驶员位置上看不到它们。2022年8月,北京市有关部门明确规定,通过车载电子显示屏观看视频节目以及长时间操作车载电子显示屏导航系统等属于“分心驾驶交通违法行为”,全市“电子警察”将进行抓拍记录,并纳入执法系统。
车载信息娱乐系统智能化、网联化的历史并不长,有些情况实践先于标准,可以说“无章可循”。近些年,政府联手学界进行关于标准设定的研究,政策法规随之推出,业内应该很快会对驾驶和非驾驶状态下可以使用的车机功能形成共识。
4. HMI平台化的挑战
越来越多汽车厂商看到自研车机系统的重要性,都在构建品牌自己的HMI设计系统。与此同时,主机厂积极推动将HMI的设计和开发平台化,从而提升设计效率、缩短研发周期,达到降本增效的目的。在平台化的背景下,HMI设计需要在以下多个维度满足兼容性和延展性:
1)车型维度:一套设计需要兼容轿车、SUV、MPV等不同车型,以及各车型的高中低配置,当中有的车型采用横屏,有的可能采用竖屏,所以通常要同时为多个屏幕尺寸而设计,或是采取响应式设计,实现自适应布局;
2)时间维度:需要考虑到未来至少3-5年车内屏幕、功能和交互方式的变化,比如屏幕越来越大、越来越多,再比如语音可以分区控制,设计时要为未来迭代和升级留有余地,而不是每推出一个屏幕型号尺寸都要重新设计;
3)地域维度:在不同国家和地区,存在语言、文化和法律法规等多方面的差异,无论是外资品牌进入中国,还是自主品牌出海,HMI设计都要考虑跨地区版本的兼容性,尽量控制本地化的需求和成本,也有助保持品牌HMI体验交互的一致性。
以上是汽车厂商将HMI设计平台化过程中,设计师要考虑的维度。如果是第三方应用提供者,同样需要处理设计的兼容性问题。为了拓展驾驶出行服务,或是丰富自身车机系统的生态,很多移动互联网产品都会开发专门的车机版应用,比如地图导航类产品、音视频类产品,面对主机厂五花八门的车型、屏幕尺寸、设计语言风格等,第三方应用提供商经常要应汽车厂商的要求做不同程度的定制,另一方面也要保留用户已经习惯的、在移动端的交互行为——就这样不断在调整和沿袭之间权衡。
随着智能驾驶的发展和普及,争夺车载系统屏幕空间的不仅仅是信息娱乐内容,还将包括智驾相关内容。汽车之家研究院数据显示,预计到2025年,中国L2及以上智能汽车销量破千万辆,占中国汽车销量的49.3%。在这样的大趋势下,车载信息娱乐系统不可能一成不变,智能驾驶为IVI的功能定位和HMI设计带来新问题,相信也会催生新的解决方式。(完)
📚 参考
- 金鑫,李黎萍,杨逸凡,符梦婷,李雅茹,由芳.基于汽车人机界面评测的中控触屏按键研究
2.《95后倾向购买自主品牌和新能源汽车比例为各年龄段最高》 https://china.jdpower.com/zh-hans/press-release/2021-china-NVIS-study
3.《车载中控显示屏,如何做到“不止于大”?》 https://www.dongchedi.com/article/6922432898159247884
New Vehicle Infotainment Systems Create Increased Distractions Behind the Wheel https://newsroom.aaa.com/2017/10/new-vehicle-infotainment-systems-create-increased-distractions-behind-wheel/
《看视频、收发信息……北京持续加大对“分心驾驶”处罚力度》 https://www.thepaper.cn/newsDetail_forward_19408690
